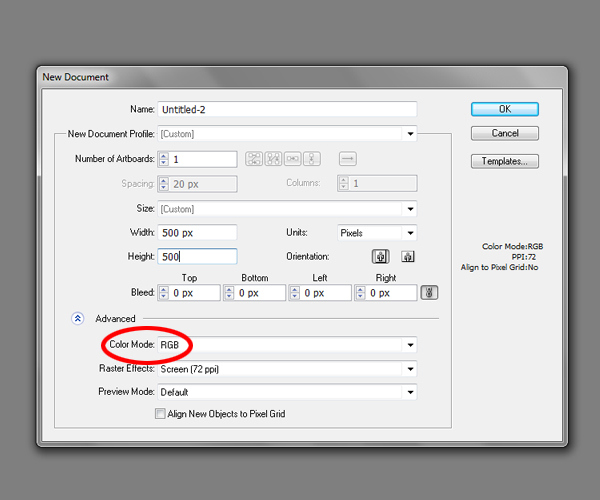
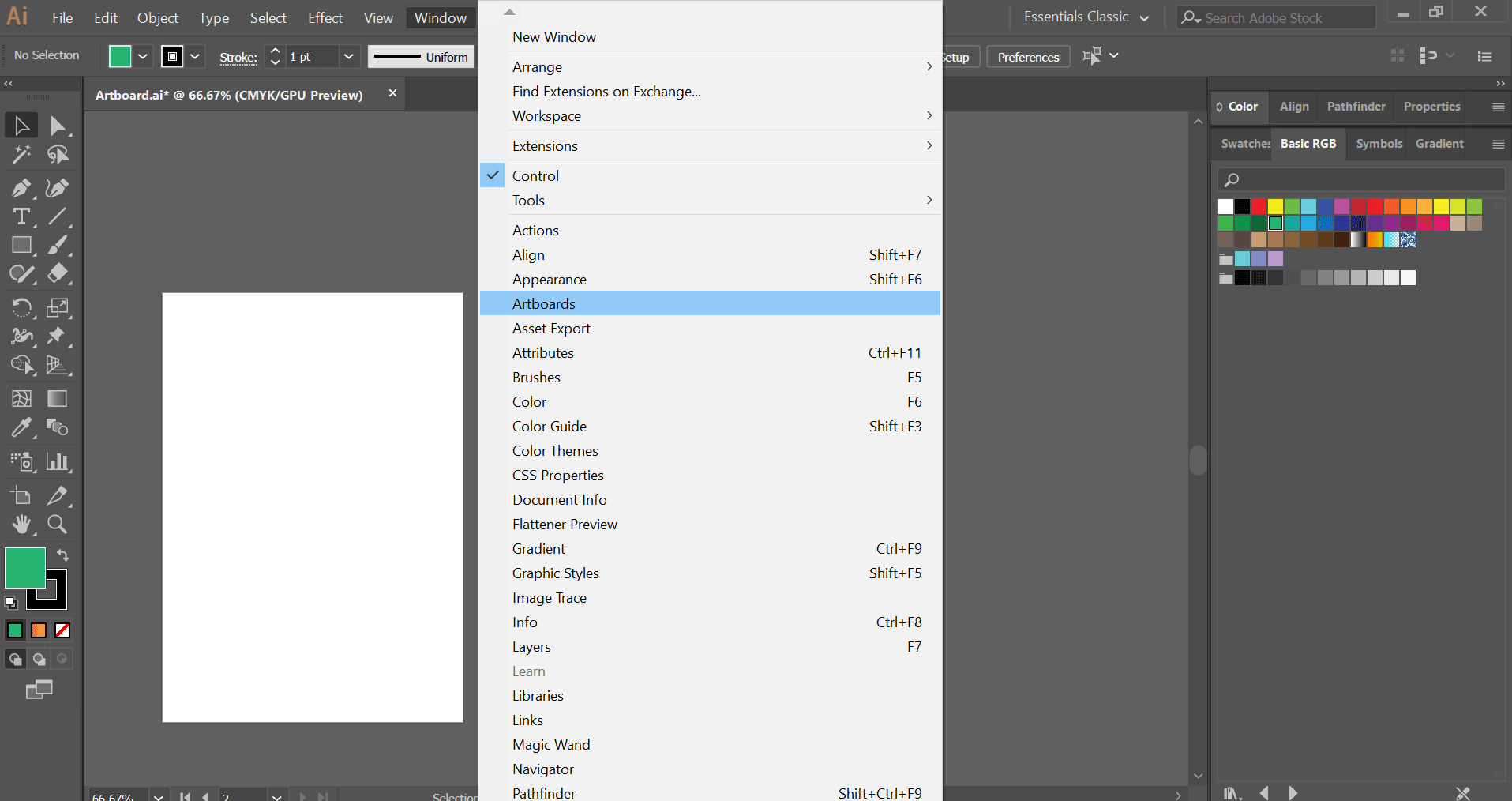
Logos or other repeating elements can be placed on and modified across multiple artboards simultaneously using Affinity Designer's Symbols feature Constraints can be used to intelligently scale or anchor artboard objects as you change artboard size—great when redesigning to differently sized device mockups To put it simply, CMYK is used for designs that will be printed and RGB is used for designs that will be featured on a screen We suggest you design your logos in CMYK first, then convert them to RGB — you can convert to RGB by clicking File > Document Color Mode > RGB, then making the appropriate color adjustments from thereWhat Artboard Size Should I Use For Web Designs In Sketch 3 Quora Canvas Web Style Guide Brand Guidelines How To Set Up Illustrator For Logo Designing Guide To An Ultimate Guide To Selecting The Perfect Artboard Size For Mobile How To Change Document Size In Illustrator The 9 Best Logo Design Software Programs Of

Unique And Professional Logo Designs By Green Green On Envato Studio
Logo design artboard size
Logo design artboard size-Logo design artboard size 250 px x 150 px 350 px x 75 px 400 px x 100 px How To Create A Monogram In Illustrator Adobe Illustrator Tutorials For example a profile photo is 800 pixels x 800 pixels whereas a logo for a website or email signature usually has a Once your design (PNG, transparent background) is ready, you need to upload it to your website For the most part, 250 px (width) x 100 px (height) are the optimal logo dimensions for a web page If, however, you need to customize your logo size, we know how to do it!




How To Resize All Artboards In Adobe Illustrator Graphic Design How To Youtube
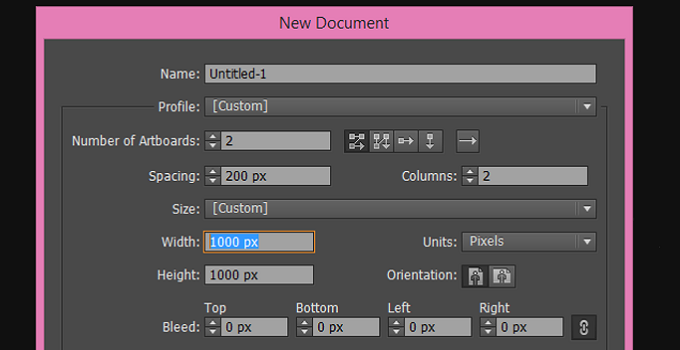
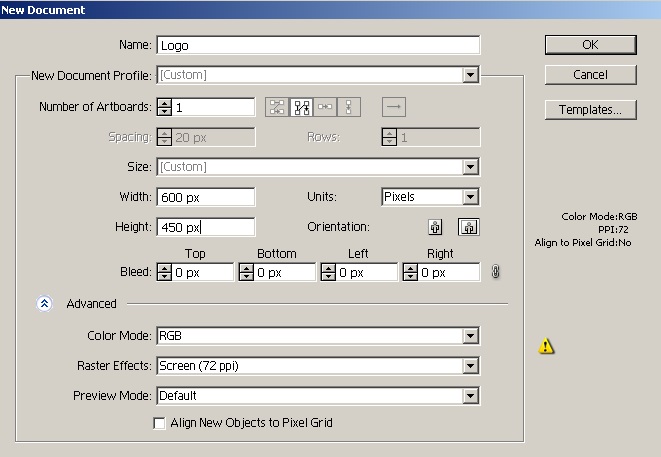
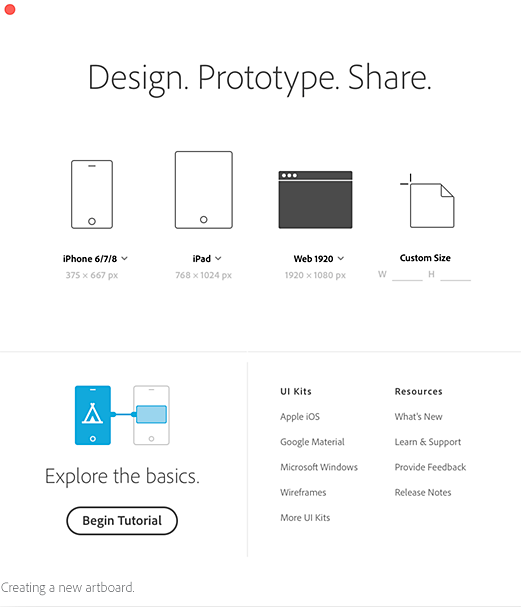
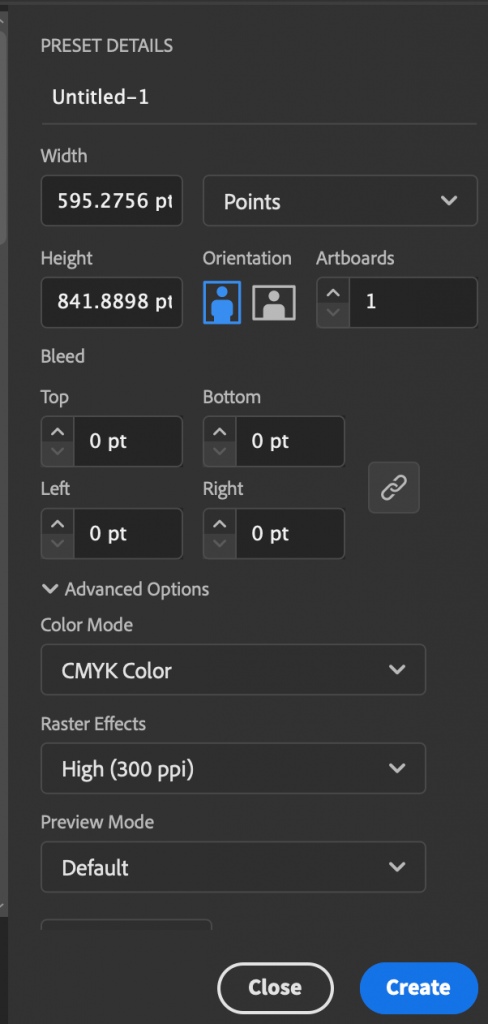
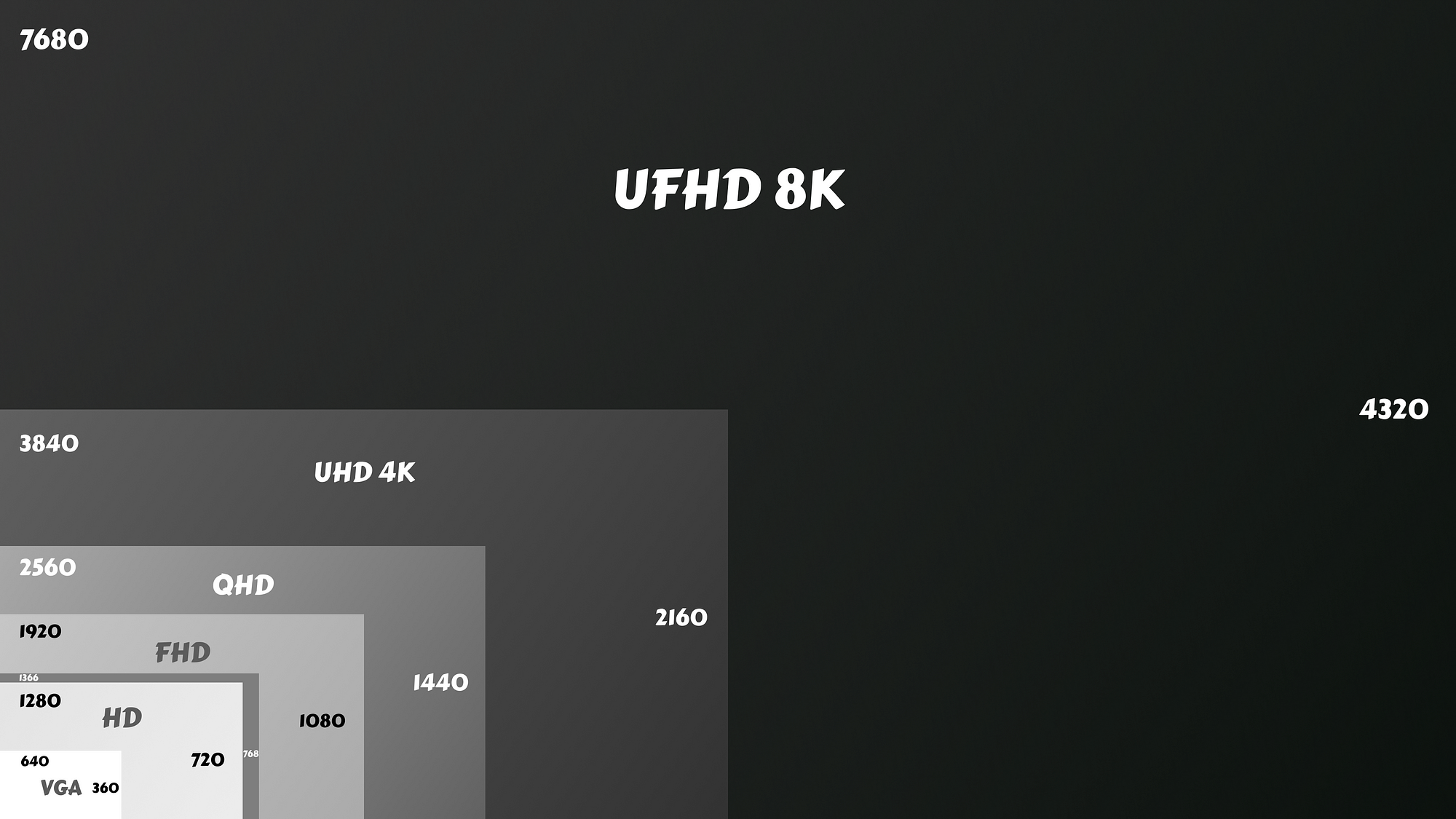
To get artboard size for your UI design you have to multiply aspect ratio of your mobile device with 40, for an eg for Galaxy S10, I have to multiply 199 with 40, which will give me an ArtboardStep 1 Set Up The Artboard The first thing we need to do is create a new document and set up the artboard to be sized at 1,024 x 1,024 pixels This is the largest size required of either operating system, so it makes sense to design it at its largest so it can be scaled down as neededArtboard size can be anything, so lets say landscape Since your logo will be a vector artwork, it can be scaled to any size further on, if you create additional items via AI, ID or PS And go with CMYK since this needs to print aswell
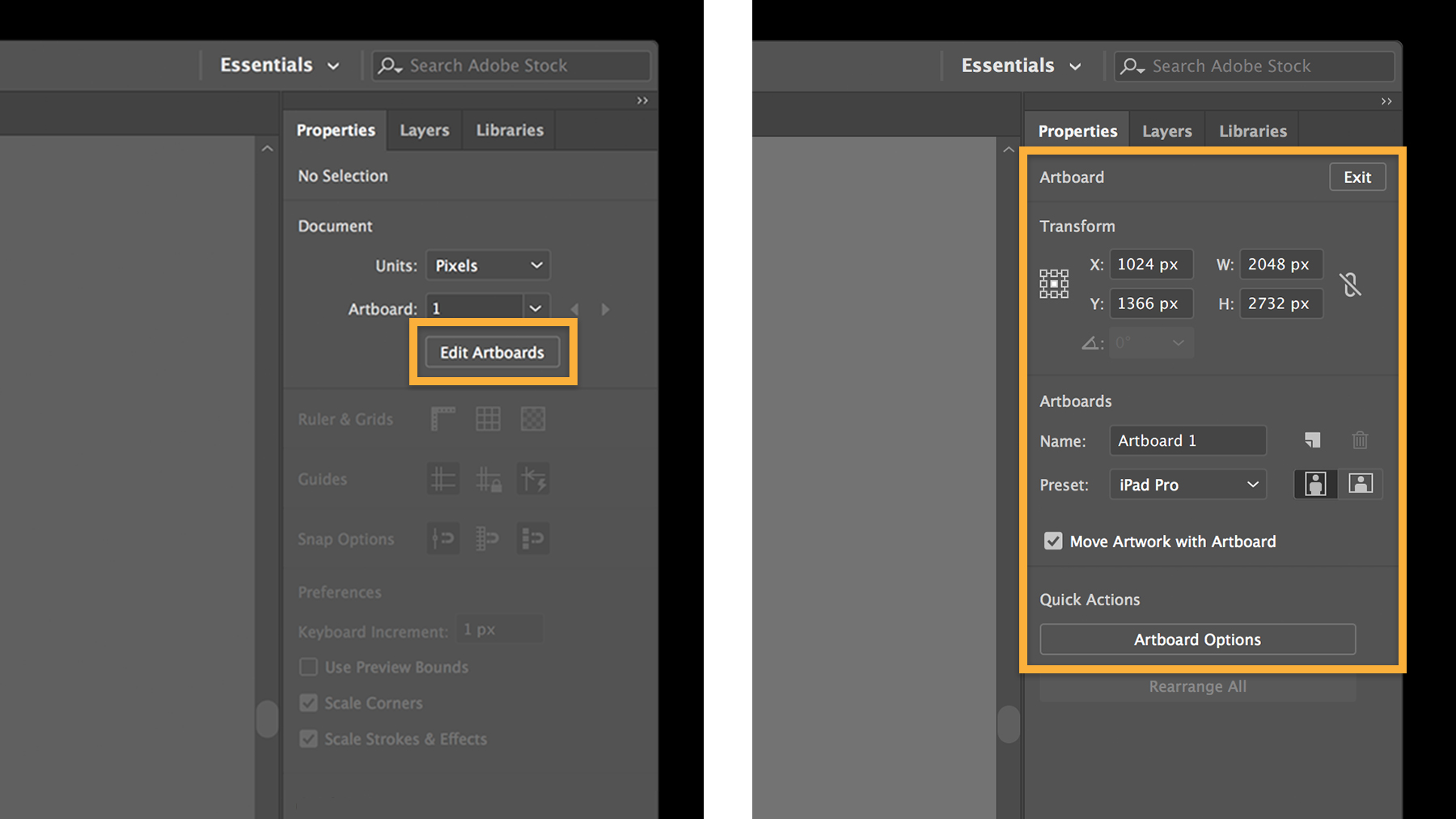
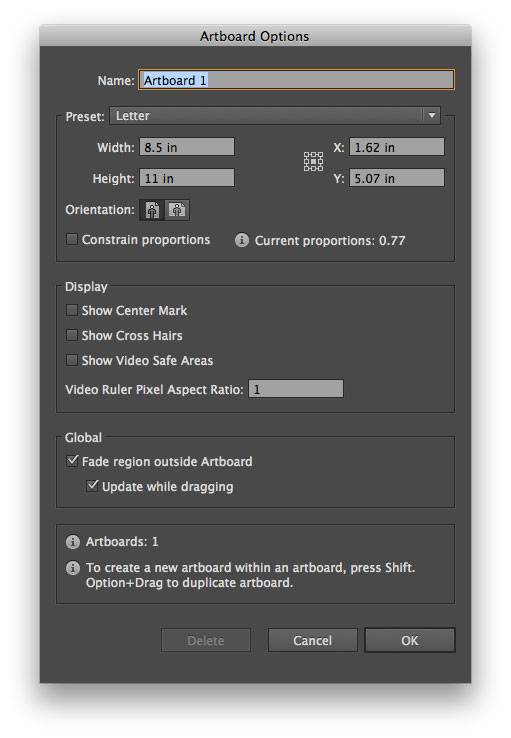
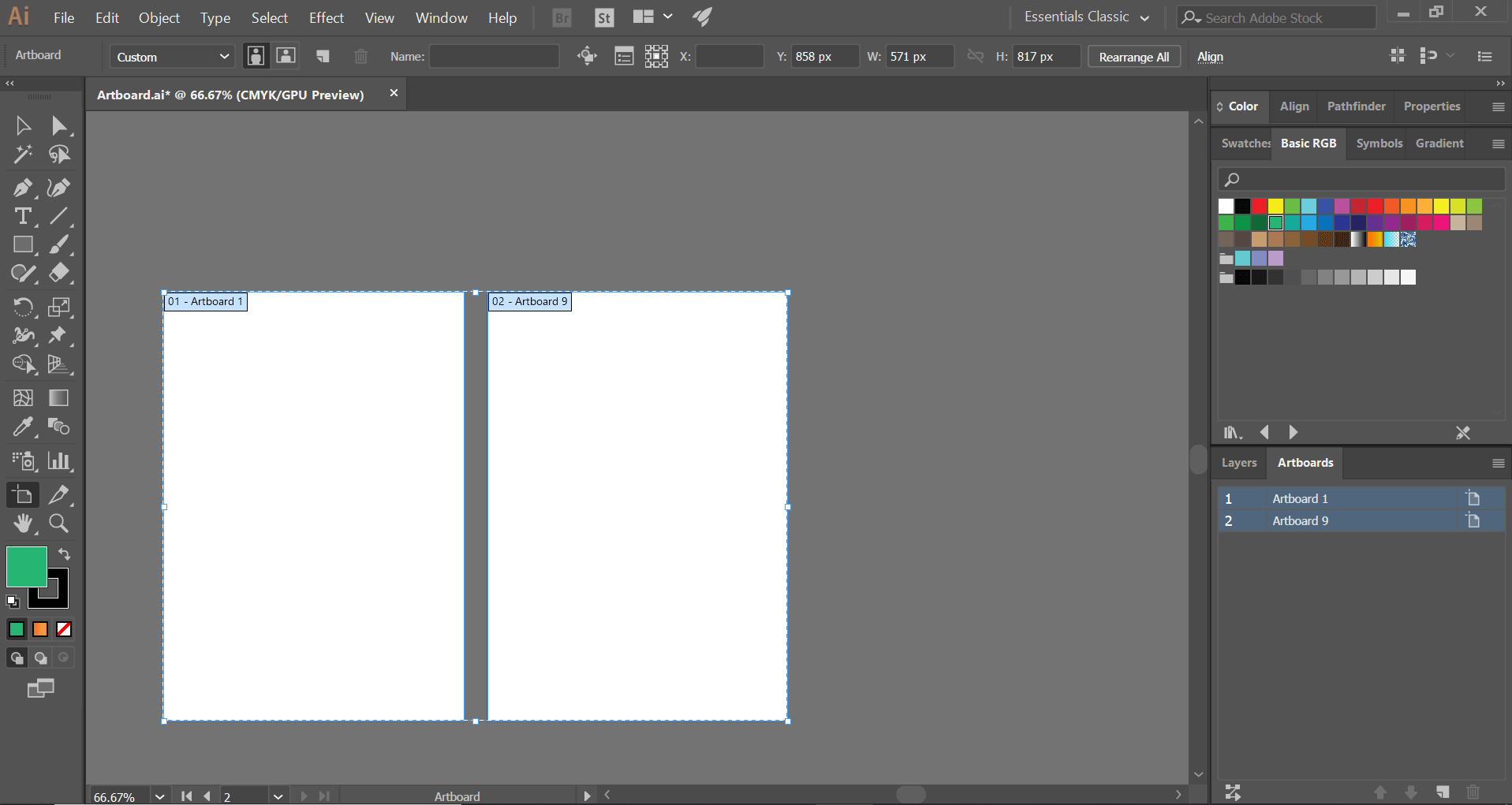
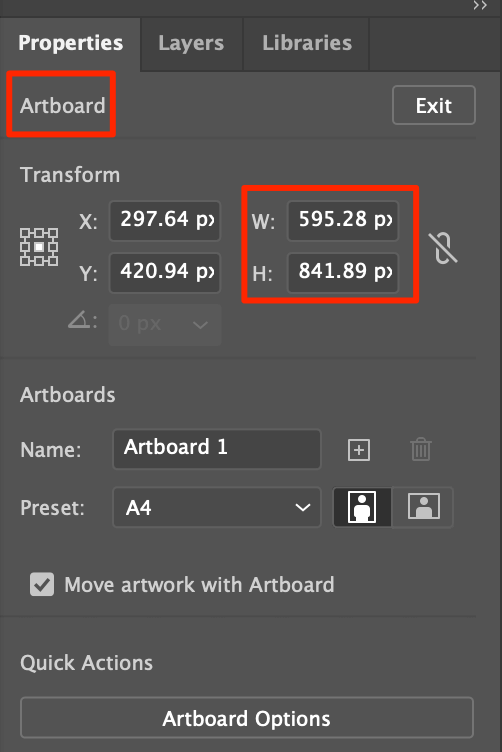
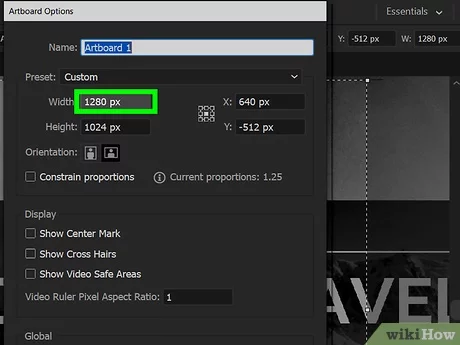
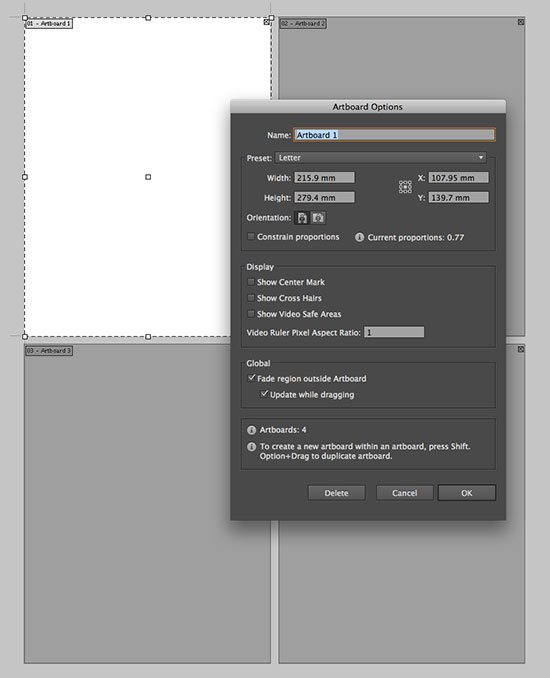
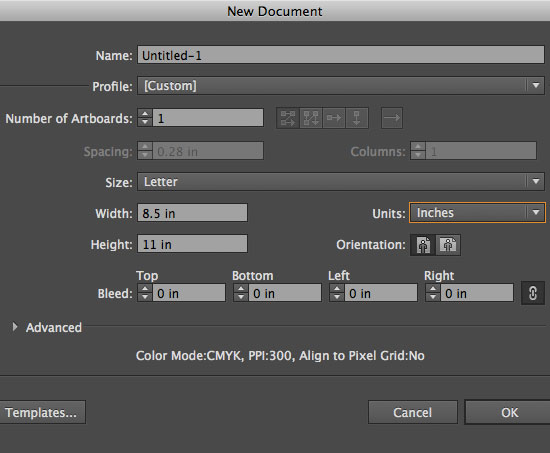
Instagram stories are displayed in portrait orientation with the best size for display being 1080 pixels wide by 19 pixels tall This is an aspect ratio of 916 You can scale down by retaining this ratio to sizes like 900 x 1600 pixels or 7 x 1280 pixelsStep 2 Select the artboard you want to resize from the artboard panel Step 3 Click on the icon next to the artboard name as shown in the image This displays the popup window for artboard options Step 4 Here, you will find areas to enter the width and height values of the artboard Since our logo will vector based and scalable, the size of your artboard will not affect the size of your logo I selected Letter size, which is the default There can be white space around your logo, and we can resize the canvas later Step 2 Shape Tool The shape tool is versatile!
Graphic Design & Website Design Projects for $30 $250 upscale my logo size as it is low Post a Project Open logo design Budget $ AUD Freelancer Jobs Logo Design logo design logo design artboard size,There is a maximum artboard size in Adobe Illustrator It supports artboard size as large as 227 x 227 inches but if your design is larger You can always proportionally resize it when you send it to print The correct way to go about it is to design the logo in 100% vectors That makes it resolutionindependent, and scaleable so that it can appear the same at business card size or on the side of a truck Design it to work in just a single color without gradients, shadow effects, etc




3 Ways To Change Artboard Size In Adobe Illustrator




The Fastest Way To Make A Ton Of Logo Files Logo Package
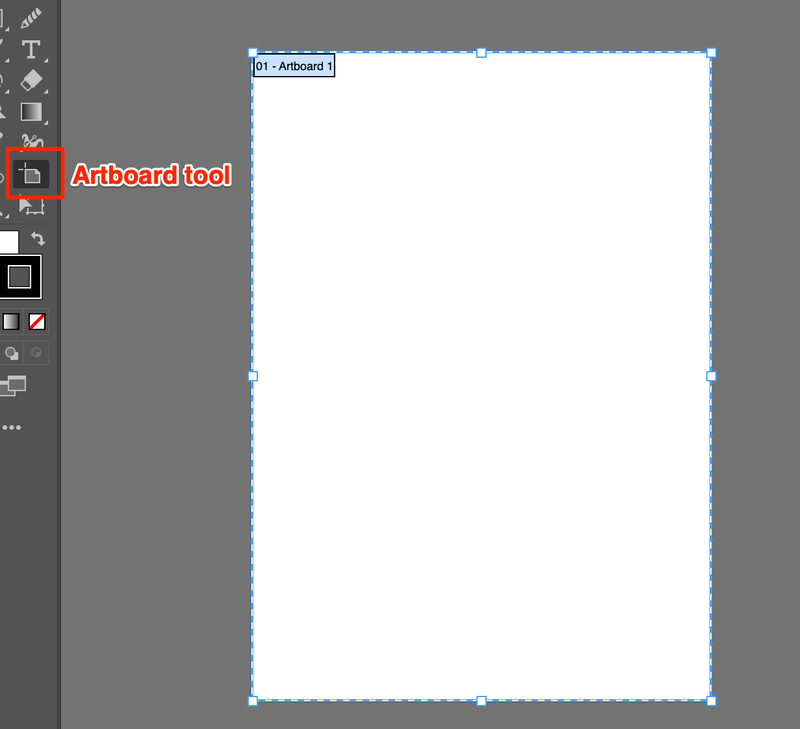
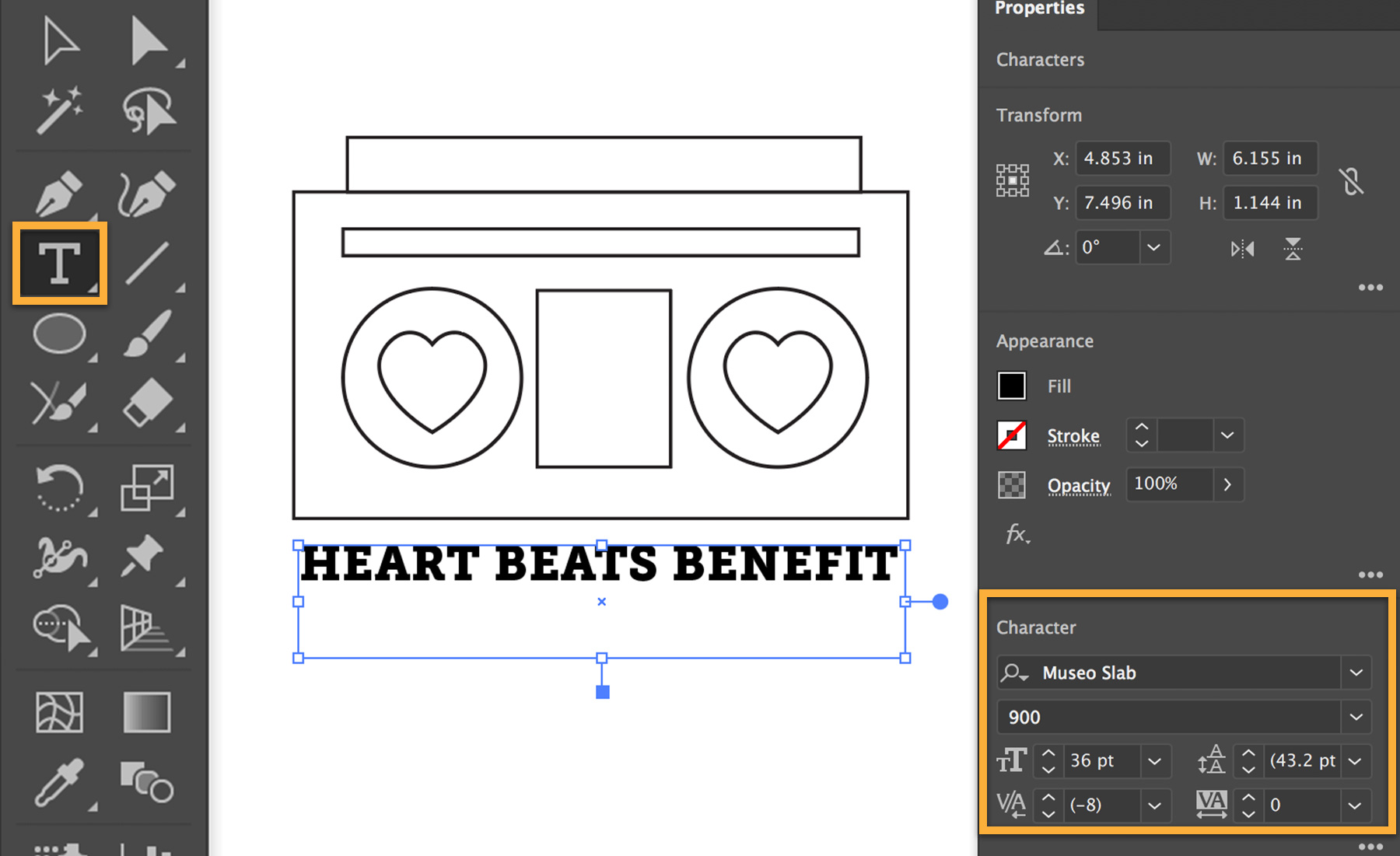
To change the canvas size in Adobe Illustrator, grab the Artboard Tool by pressing Shift O on your keyboard You can then resize your canvas manually by clicking and dragging the edges of it, or you can input a numerical value into the Width and Height fields in the tool options menuWe can recreate any object for a logo by reducing it to basic shapesPress M to select the Rectangle tool in the Tools panel Drag rectangles of various sizes to create the boom box design You can change the dimensions of any rectangle by dragging one of the corner handles To reposition any rectangle on the artboard, simply click the dot in the center of the rectangle and drag it to a new location




Making A Logo With Adobe Illustrator Boston College Libraries Digital Scholarship




How To Setup A Business Card In Adobe Illustrator
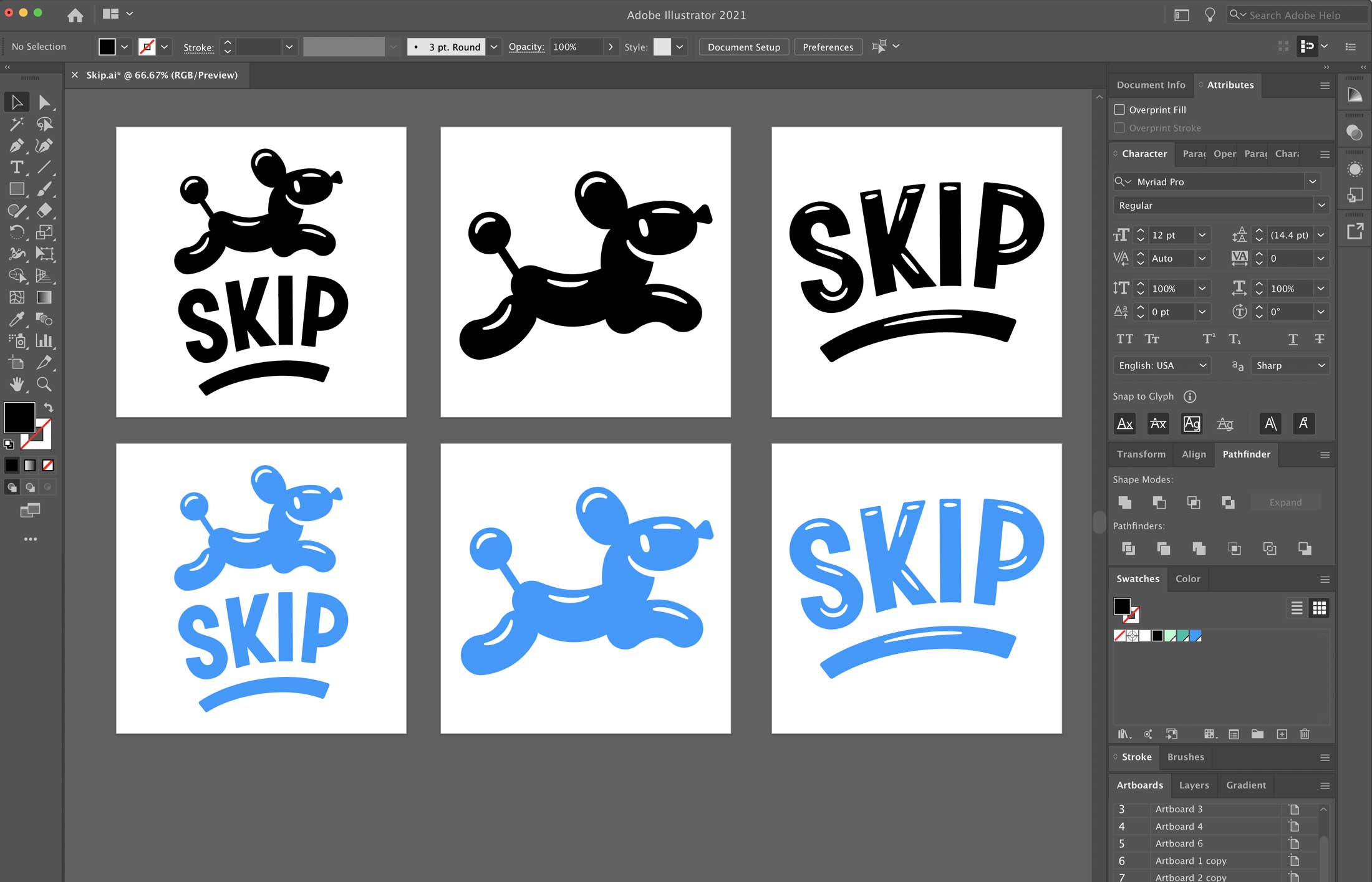
Artboards in Affinity Designer are similar to what you might find in Illustrator or Sketch What I find sets this software apart is that each artboard can be a different size and contain different margins, bleed settings, orientations and grid patterns Creating an artboard Option 1 Creating a new artboard can be done in a couple of waysYou'll want to select/highlight your Logo and crop the artboard to fit exactly To do this, use the menu and select Object > Artboards > Fit to selected art You should now have an Artboard without unnecessary space Highlight your artwork first!The final step is to save the logo as an SVG, to this, use the menu and select Save As, carry on




Need Logo Design Artboard Setting Size Envato Forums



Why Did I Receive A File Size Error At Upload Shutterstock Contributor Support And Faqs
Here you can clearly see the difference, size of Pixel 2 artboard (412X732) is larger than Pixel 2 XL artboard (360X7) In Adobe XD , you have 412X847 for Pixel 3XL and 412X870 for 4/4XLAndroid, in Figma you have Pixel 2 with 411X731 value; What is the maximum artboard size in Illustrator? Behance portfolio presentation area or size or dimensions



How To Resize Logo Image In Pixels Correctly




Illussion Logo Design Artboard Size
Ukuran file dibuat 950 x 950 Pixels dengan jumlah Artboard 5 buah atau berapa aja, terserah sesuai kebutuhan masingmasing ya Kalau logologo sederhana kok kayaknya bisa banyak, 5 – 10 per satu file konsep design 2 Selesaikan design yang hendak kita buat di masingmasing Artboard Ini contoh aja ya, jangan upload begini juga keLogos for Print Here are some logo sizes for print The maximum size that can be screen printed on a Tshirt is usually 14 inches x 15 inches On an 11 oz mug, the standard print size area is 85 inches x 3 inches On an average hat, the logo size is around 3 inches 3 1/2 inches wide Illustrator will automatically make the artboard to the exact dimensions of the grouped logo 2 Or by selecting Artboard Tool and click and dragging artboards If you go this route, be sure to center the logo on the artboard using your align tools If the logo is offcenter, future designers won't be able to properly align the logo in their




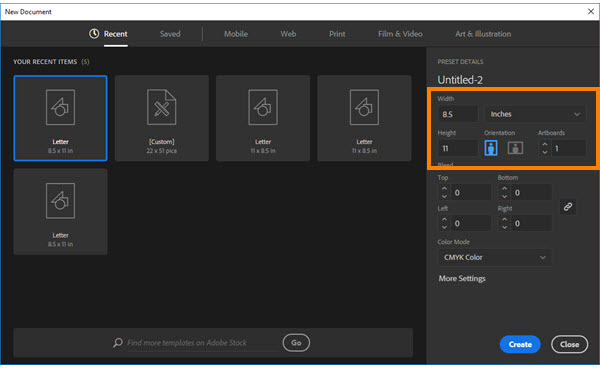
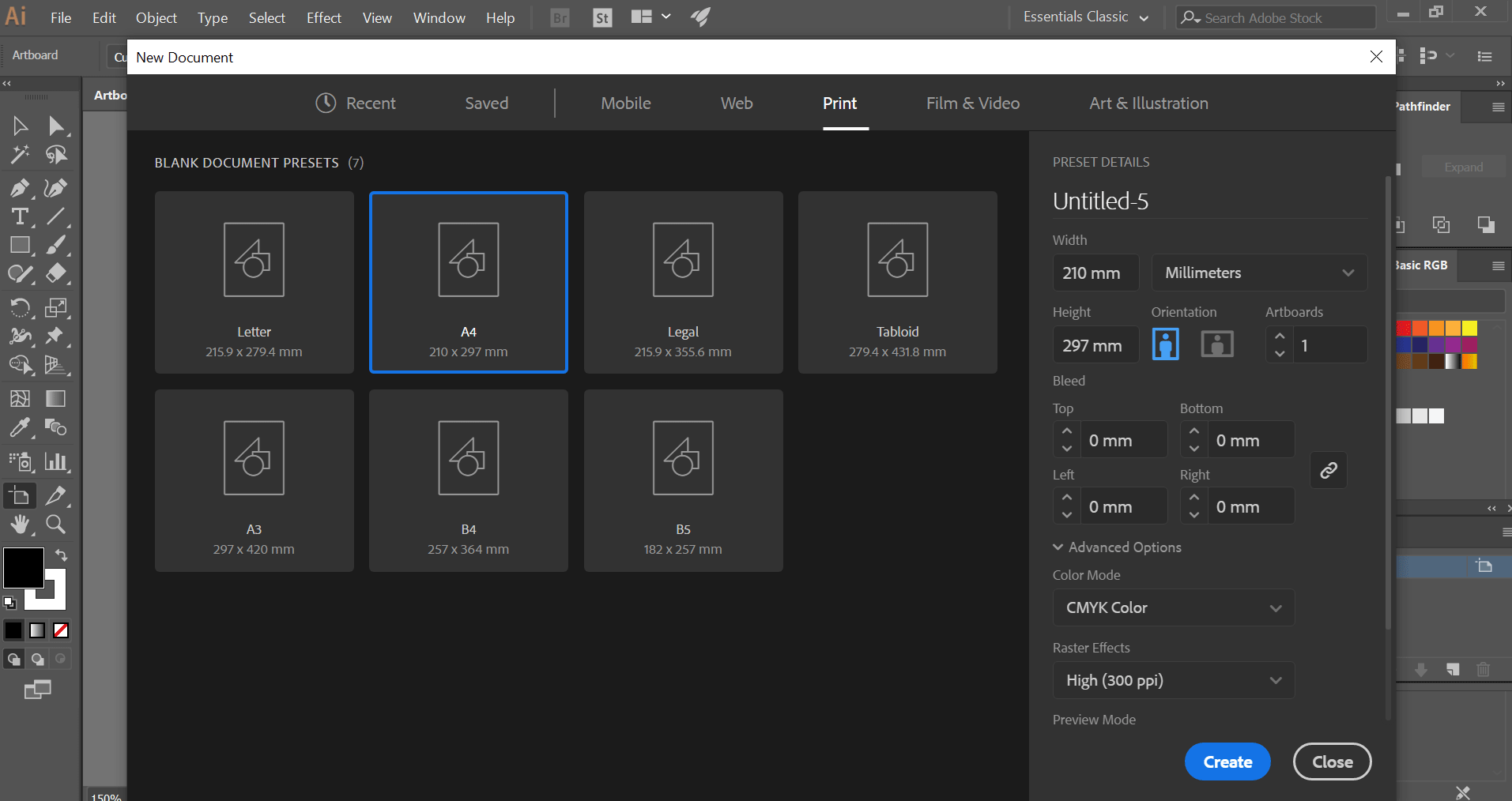
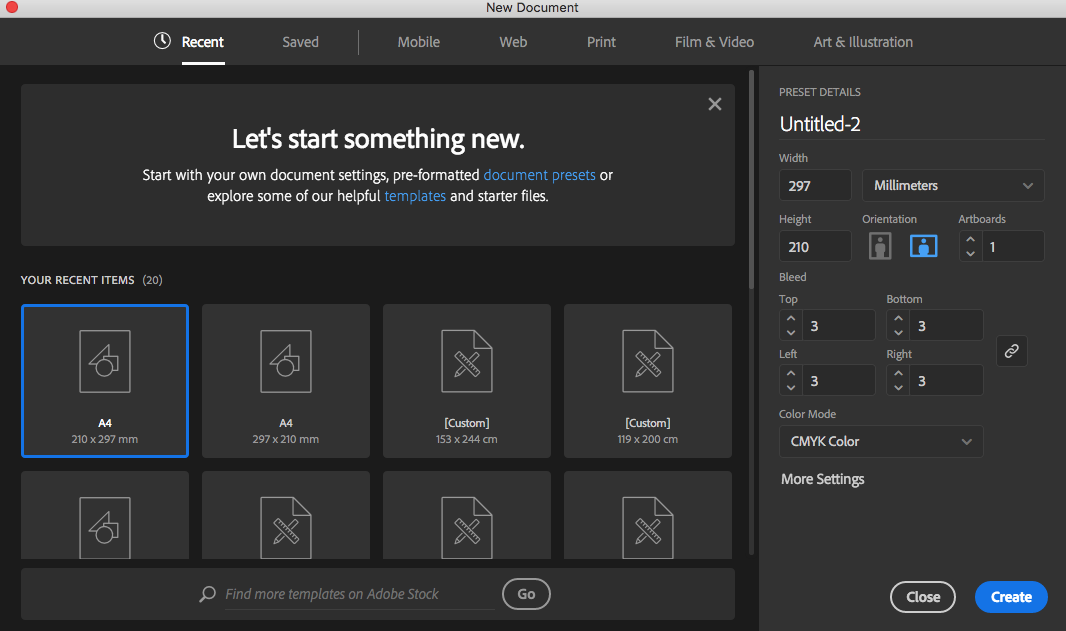
How To Create A New Document In Illustrator Adobe Illustrator Tutorials




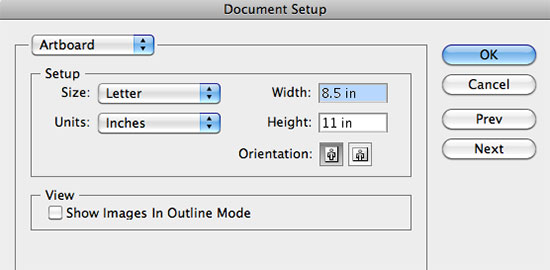
How To Adjust The Default Artboard In Adobe Illustrator Webucator
I usually go with 18"(h) x 24"(w) with a lot of white space around (3 to 6 inches depending on the logo Vector art scales to any size without losing quality Use vector shapes in Adobe Illustrator to create a logo that looks good onscreen and in print The best part about vector art is that it scales to any size — from business cards to billboards — without losing quality Here are some logo sizes for print The maximum size that can be screen printed on a Tshirt is usually 14'' x 15'' On an 11 oz mug, the standard print size area is 85″ x 3″ On an average hat, the logo size is around 3″ 3 1/2″ wide



3




Logo Grid Tutorial On Behance
How are you presenting, as printed pieces?As you can always change artboard size and colour settings later, and scale your logo infinitely, just choose whatever you like If your logo is going to be printed (read if you aren't completely sure that the logo is going to be used onscreen exclusively), it is very wise to do the design of the colour palette in a CMYK environmentLogo Design For Newbies How To Create A Simple Logo In Adobe From A Logo To Business Card How To Make A Self Promotion Set Illustrator Cc 19 Artboard Size Artboard Color Edit Artboard What Logo Size Is Best Guidelines For Websites Social Print




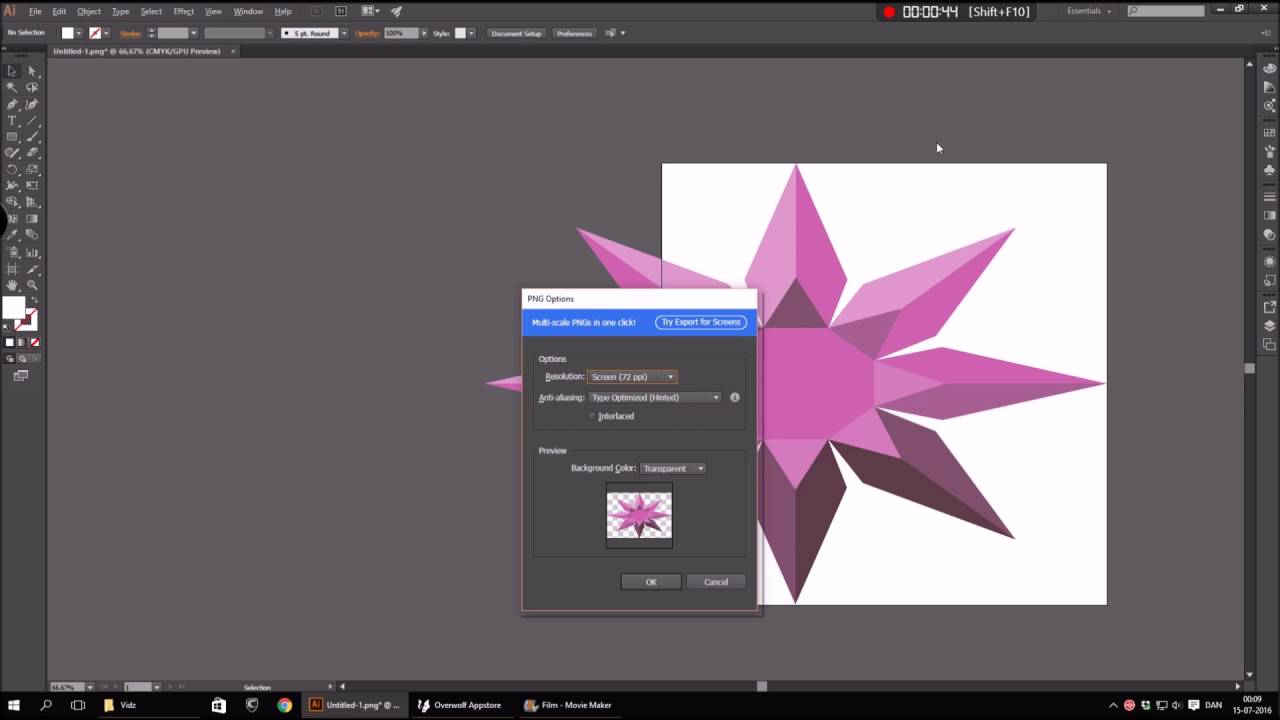
Illustrator Export For Screens Is Pixelated Fixed Graphics Mob




What Logo Size Is Best Guidelines For Websites Social Print Looka
Logo design artboard size and a5 are comfortable sizes for logo or icon work and a5 are comfortable sizes for logo or icon work When you open illustrator you will be prompted to create an artboard 250 px x 150 px 350 px x 75 px 400 px x 100 pxI have to use 4–8–12 point of spatial grid system and this size contradicts with that Standard print size are for a mug is 85 x 3 inches US business cards are generally 35 x 2 inches The maximum print area for a tshirt is 14 x 15 inches Chest pockets are typically around 4 3/8″ x 5 3/8″




How To Change Document Size In Illustrator




An Ultimate Guide To Selecting The Perfect Artboard Size For Mobile By Arpit Gupta Ux Collective
Logo Design For Newbies How To Create A Simple Logo In Adobe Illustrator Creative Market Blog Adobe Illustrator Resize Document How To Change Artboard Size In Ai Cs6 Graphic Design Stack Exchange How To Adjust The Default Artboard In Adobe Illustrator Webucator For each design, we will add another artboard and use same design elements with a bit of tweaking Now draw another artboard by dragging with Artboard Tool Step 46 Set its size to 728 px × 90 px from The Option Bar Step 47 Renaming Artboard From The Layers Panel, change artboard name by double clicking on its group layer icon This willNow the rulers have changed to centimeters I'd like to change the artboard dimensions to x 30 cm for a Poster design Go to the artboard tool in the toolbox on the left and double click Step 4 The Artboard options window should popup, and as you can see I




Best Logo Sizes For All Applications 19 Design Guidelines




Illustrator Change Artboard Size
Create a logo to stand the test of time With its comprehensive digital design toolset, Adobe Illustrator is ideal for any logo, icon or graphic design project Use vector graphics to scale your logo design from business card size to billboard size with no loss of quality — guaranteeing the best presentation in every situation Adobe IllustratorCerca lavori di Logo design artboard size o assumi sulla piattaforma di lavoro freelance più grande al mondo con oltre 19 mln di lavori Registrati e fai offerte sui lavori gratuitamente Method 1of 3Resizing a Single Artboard Open your document in Illustrator Doubleclick the Illustrator project to open it You'll need to have the project open in Illustrator in order to change the artboard size Find the artboard you want to resize




How To Change Artboard Size In Adobe Photoshop Designeasy




The Fastest Way To Make A Ton Of Logo Files Logo Package
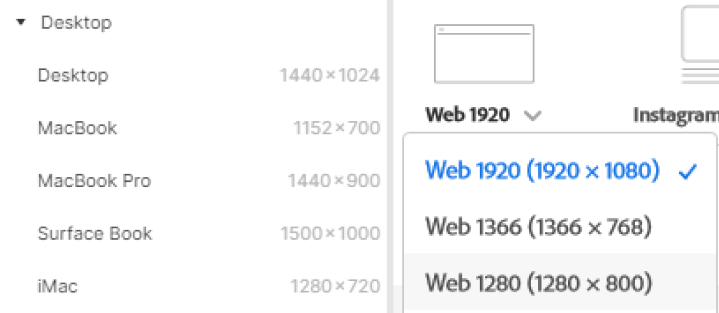
Web & Logo Design for $5 7 Web Design Artboard Size 7 Web Design Artboard Size Since i started to design products, i fell in love with mobile ui designs, but the only thing that always causes trouble is to select perfect artboard size for both android and ios I'm often asked about which artboard sizes and layout settings to use designingThe recommended print size of a product is the entire print area Prepare the design in the exact same size Then you can scale – if you'd like Be aware of the pixel size next to the upload button Random pictures from the internet can be problematic So, while you're in the mockup generator, please consider following the given print LogoGround Discussion Can't upload my logo (JPG size) started by n19ht on , 39 posts, last post on




How To Export Final Logos From Adobe Illustrator Update Hoodzpah




How To Set Up Illustrator For Logo Designing Guide To Illustrator Logo Designing Youtube
How To Setup Illustrator For A Logo Design Adobe Illustrator Logo SetupLearn how to change artboard size as well as moving and creating artboardsAnyways, I hope the techniques helps someone become a better designer Do share on Let's set a nice background for our final design Grab the Rectangle Tool (M) from the Tools Panel and click somewhere on the Artboard The Rectangle Options box will pop up Set the dimensions to 500 x 500 pixels




How To Change Artboard Size In Ai Cs6 Graphic Design Stack Exchange




Green Woman Graphic By Biljanacvetanovic Creative Fabrica Vector Artwork Earth Logo Monogram Letters
Step 1 Start a New document with a width of 960px and a height of your choosing I've chosen this width because this website will likely incur internet traffic who have average to large monitors A width of 960 pixels is a safe size that will favor the majority of visitors Last, set Most logos are designed on a vertical rectangleshaped artboard or an even squareshaped artboard A rectangleshaped logo will look good on banners, signs, and a social media cover page, but a squareshaped logo will fit into more media platforms, such as the corner of a business card or a social media profile iconOpen up your logo design file and copy the artwork into the document you've created with multiple artboards TShirt Design Illustrator en Dibujos from ipinimgcom To get artboard size for your ui design you have to multiply aspect ratio of your mobile device with 40, for an eg Screen and app mockup templates But i am looking for fit




How To Shutterstock Artboard Size Or 4mp Size Problem Solution Logo Design Upload Full Process Youtube




3 Ways To Change Artboard Size In Adobe Illustrator
This will create a copy of the artboard dimensions and the contents as well Be careful because it makes for messy layer organization if you get too carried away Short (Artboard Tool) Logo design for Flourish Yoga & Dance Studio in Wenatchee pixeltopress




Illustrator Design Template




How To Create A Logo In Adobe Illustrator




Change Page Size Art Board Size In Adobe Illustrator Youtube




Unique And Professional Logo Designs By Green Green On Envato Studio




Ligature Logo Design




Easy Steps To Create Logo Design In Illustrator




How To Resize All Artboards In Adobe Illustrator Graphic Design How To Youtube




How To Change Artboard Size In Illustrator Top 4 Methods To Change



Web Design




How Do I Specify The Size Of My Artboard In Pixels With Adobe Illustrator Graphic Design Stack Exchange




How To Change Artboard Size In Illustrator Top 4 Methods To Change




3 Ways To Change Artboard Size In Adobe Illustrator Wikihow




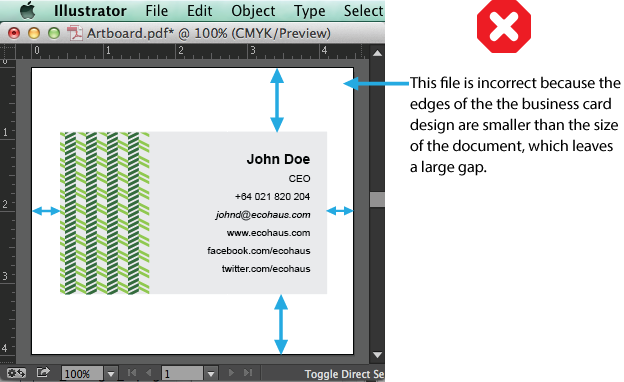
8 Common Print File Mistakes And How To Avoid Them




An Ultimate Guide To Selecting The Perfect Artboard Size For Desktop By Arpit Gupta Ux Collective




The Fastest Way To Make A Ton Of Logo Files Logo Package



Creating An Illustrator Document For Icon Design Icon Utopia




How To Adjust The Default Artboard In Adobe Illustrator Webucator




How To Setup Illustrator For A Logo Design Adobe Illustrator Logo Setup Youtube




How To Export Final Logos From Adobe Illustrator Update Hoodzpah




How To Change Artboard Size In Illustrator Top 4 Methods To Change




Sex Education Logo Design Art Board Print By Edcashmore Redbubble




The Technology Journal How To Create Letterpress Text Effect For Logo Design In Adobe Illustrator



3




The Power Of Logo Package Express Toptal




How To Create A Monogram In Illustrator Adobe Illustrator Tutorials



1




Grocery Store Logo Template Grocery Grocery Store Supermarket Logo




How To Change Artboard Size In Ai Cs6 Graphic Design Stack Exchange




How To Design A T Shirt Adobe Illustrator Konsultacijas




How To Change Artboard Size In Adobe Illustrator Canvas Size Adobe Illustrator Adobe Illustrator Tutorials




Logo Design For Newbies How To Create A Simple Logo In Adobe Illustrator Creative Market Blog




What Logo Size Is Best Guidelines For Websites Social Print Looka




Gold Crescent Moon Graphic By Biljanacvetanovic Creative Fabrica Vector Artwork Artwork Moon Graphic




An Ultimate Guide To Selecting The Perfect Artboard Size For Desktop By Arpit Gupta Ux Collective




The Fastest Way To Make A Ton Of Logo Files Logo Package




Food City Logo Template City Logos Design City Logo Logo Templates



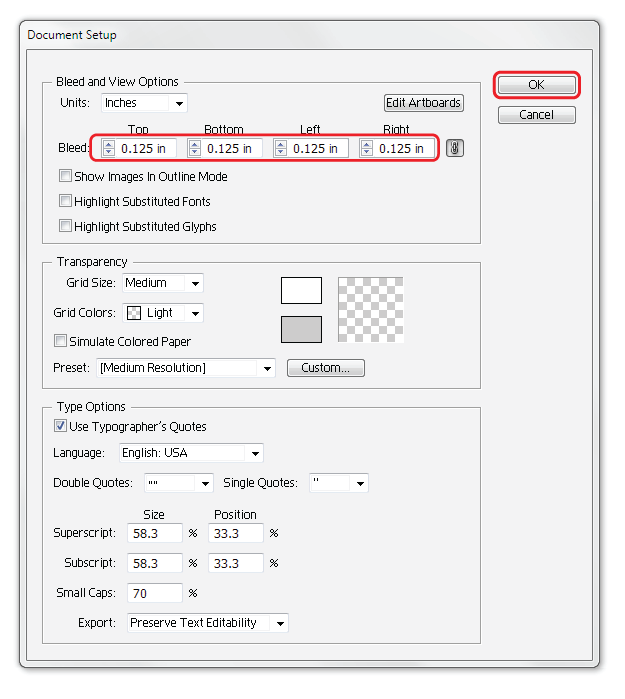
6 Essentials To Setting Up Your Illustrator Documents Go Media Creativity At Work




The Fastest Way To Make A Ton Of Logo Files Logo Package




How To Change Document Size In Illustrator




Adobe Illustrator Tutorial To Setup Files For Print




How To Adjust Artboard Size And Dimensions Adobe Illustrator Ladyoak




How To Create A New Artboard In Xd Adobe Tutorials




The Fastest Way To Make A Ton Of Logo Files Logo Package




Logo Design For Newbies How To Create A Simple Logo In Adobe Illustrator Creative Market Blog




How To Change Artboard Size In Adobe Photoshop Designeasy




3 Ways To Change Artboard Size In Adobe Illustrator




Design A Modern Pictorial Logo In Illustrator Sitepoint




3 Ways To Change Artboard Size In Adobe Illustrator




Learn How To Create A Brand Guide From Scratch With This Tutorial 99designs




Illustrator Logo File Size




How To Change Artboard Size In Illustrator Top 4 Methods To Change




What Are Artboards Adobe Illustrator Tutorials




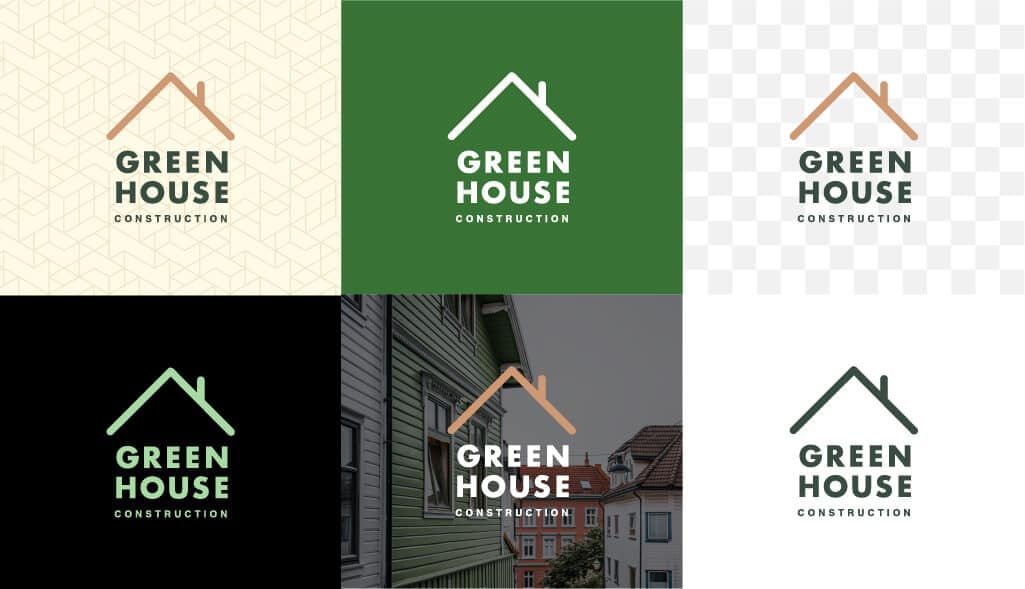
How To Choose The Right Background For Your Logo Design Tailor Brands



3d Logo Design Tutorial In Illustrator Photoshop Ilustrator Tutorial




3 Ways To Change Artboard Size In Adobe Illustrator




Logo Design For Newbies How To Create A Simple Logo In Adobe Illustrator Creative Market Blog




How To Adjust The Default Artboard In Adobe Illustrator Webucator




How To Design A T Shirt Adobe Illustrator Tutorials




How To Change Document Size In Illustrator



Q Tbn And9gcrdj9 61fo0fhhpkmglqq7n9 U7bhjr 29q6cucfdsoxw0xoifn Usqp Cau




Logo Design By Green Green On Envato Studio




How To Change Artboard Size In Illustrator Top 4 Methods To Change




Logo Size For Website Social Networks Print And Other Platforms Logaster




How To Change Artboard Size On Illustrator Appuals Com




How To Design A T Shirt Adobe Illustrator Tutorials




How To Export Logo Files For Web Print In Illustrator Cc Origami Collective




How To Change Document Size In Illustrator




Online Ordering Food Delivery Logo Design Template




How To Export In The Correct Size Adobe Illustrator Youtube




Design For Different Screens With Adobe Xd Adobe Creative Cloud




Create Web Content In Illustrator Part 2 Creativepro Network




The Fastest Way To Make A Ton Of Logo Files Logo Package




3 Ways To Change Artboard Size In Adobe Illustrator




An Ultimate Guide To Selecting The Perfect Artboard Size For Desktop By Arpit Gupta Ux Collective




Simple Golden C Letter Logo Design Stock Vector Royalty Free




How To Fit Artwork To The Artboard In Illustrator In 3 Simple Steps




How To Export Final Logos From Adobe Illustrator Update Hoodzpah




What Logo Size Is Best Guidelines For Websites Social Print Looka



0 件のコメント:
コメントを投稿